Outcome
My Role
User Research
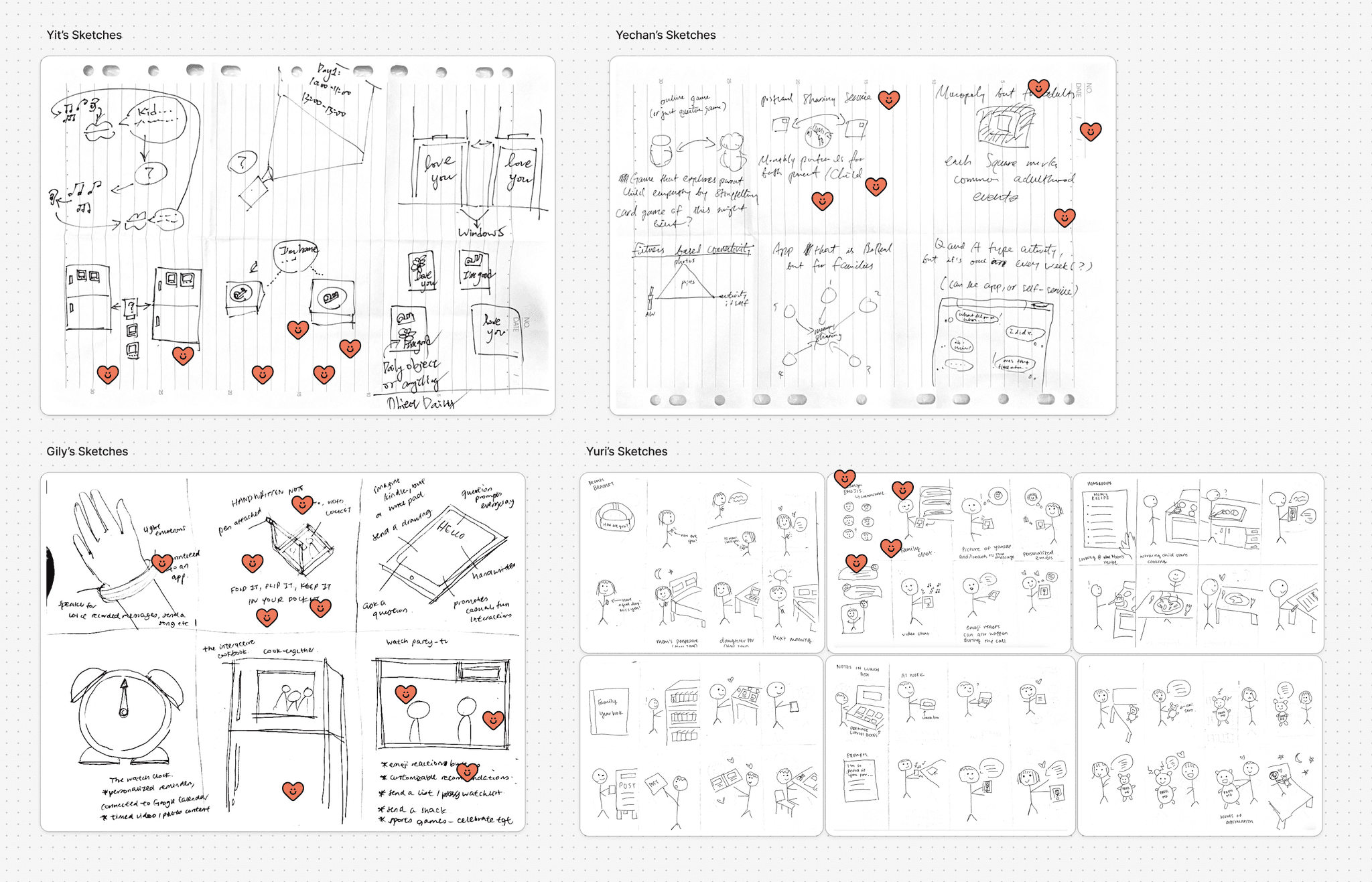
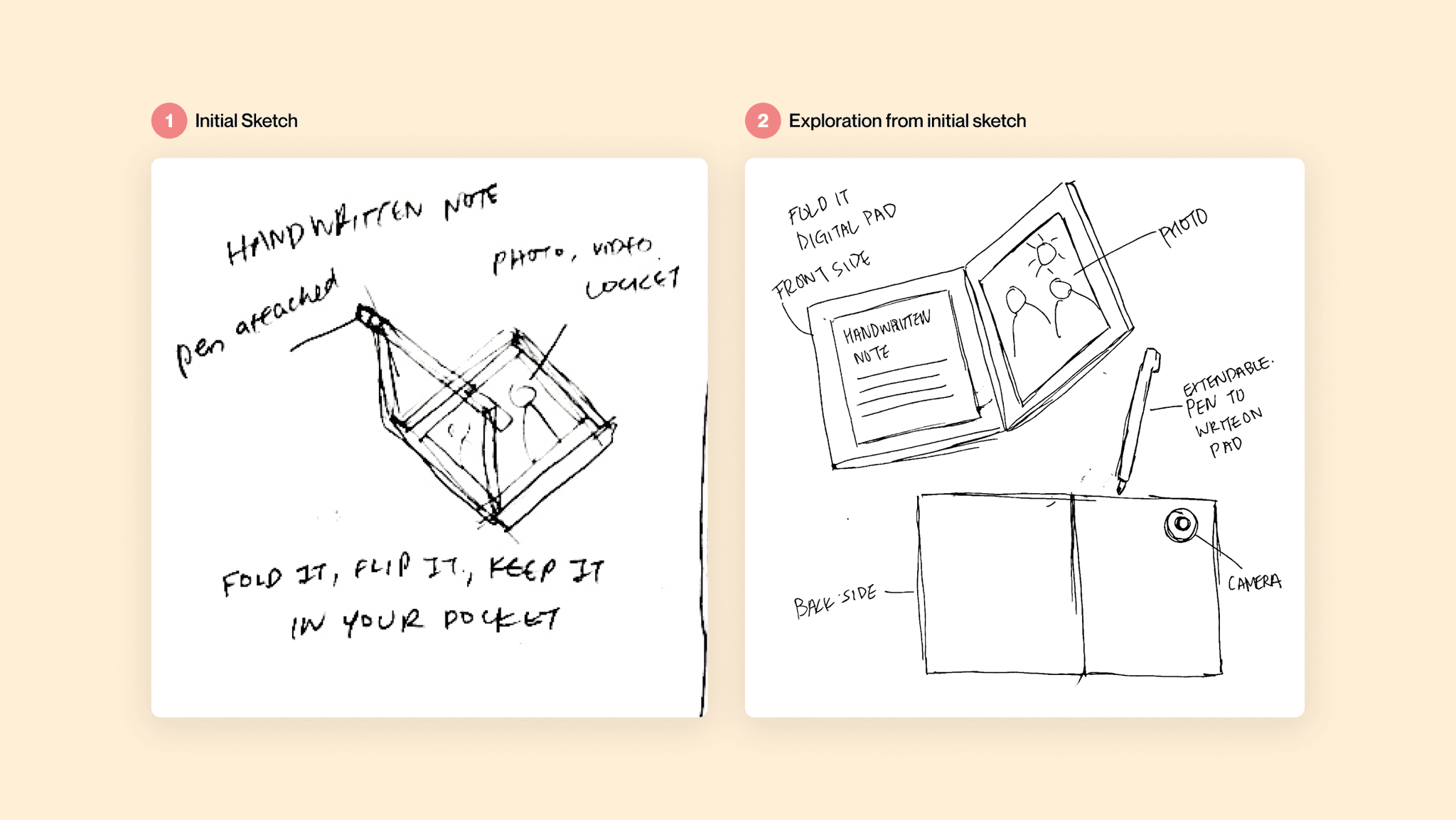
Ideation & Storyboarding
Wireframing
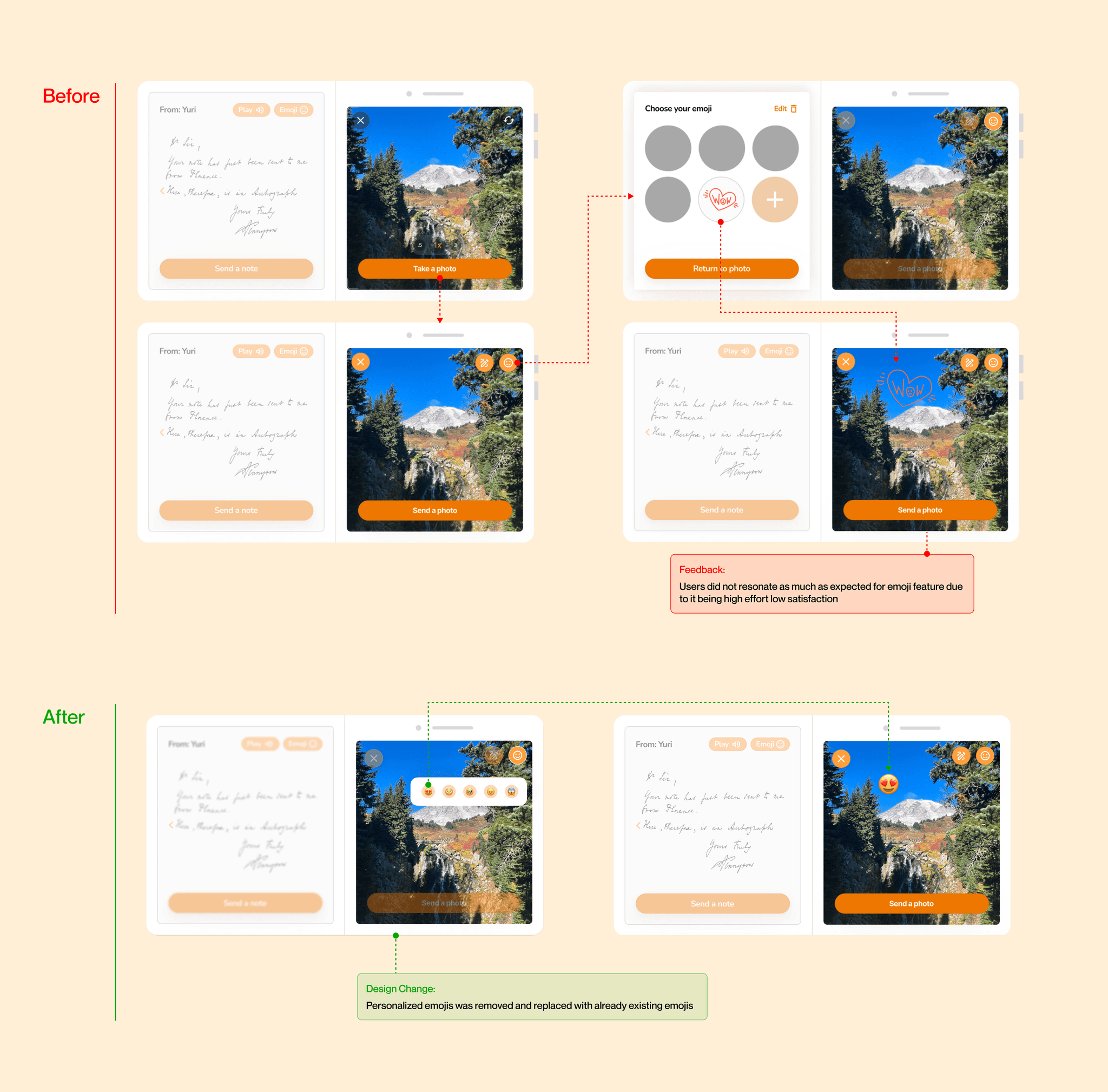
Prototyping
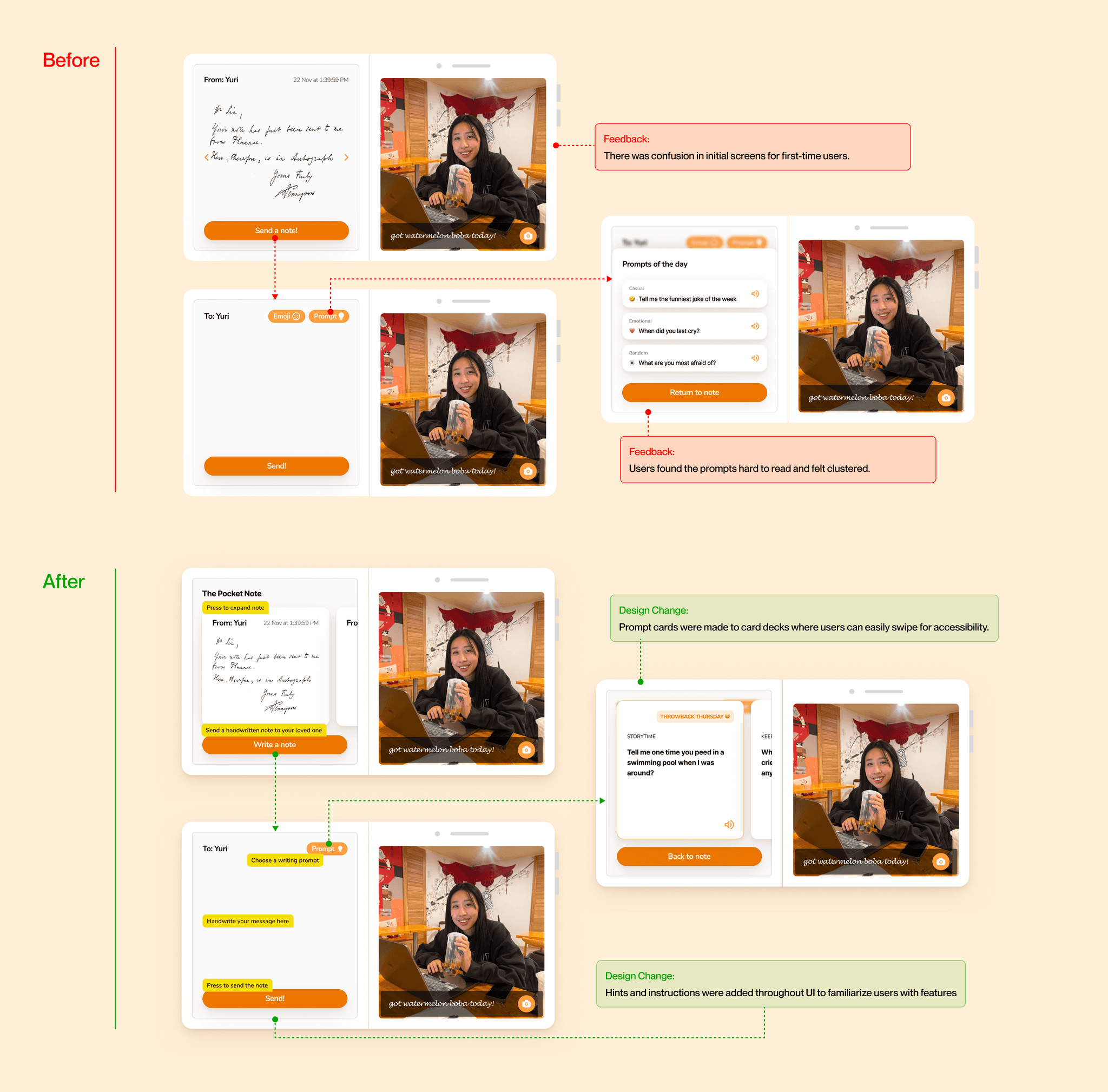
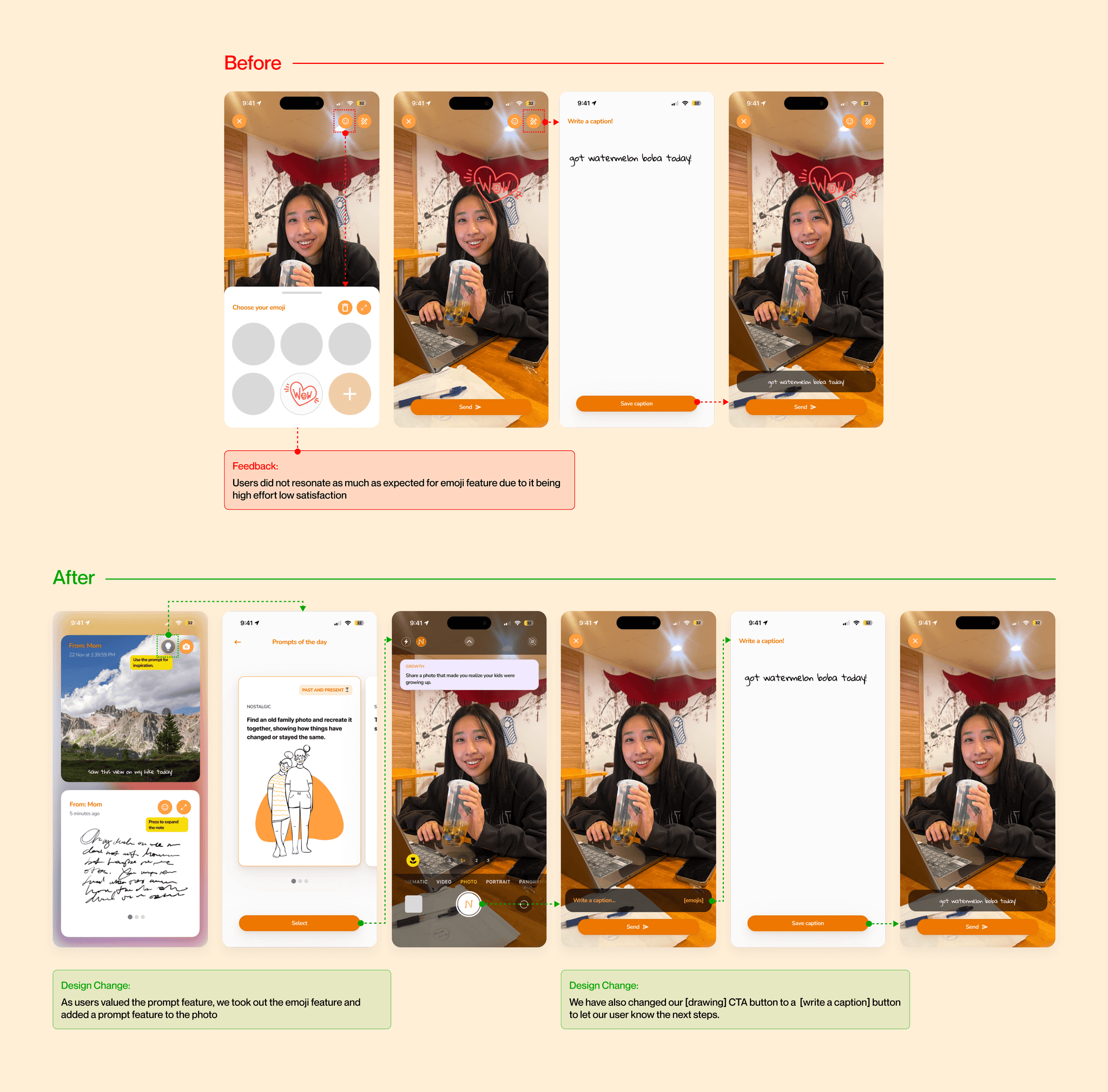
Usability Testing
Designers
Yuri Kawada
Gily Yu
Yit Chung
Yechan Choi
Tools
FigJam
Figma
Timeline
10 weeks
Background
Discover
Secondary Research
Found 6 relevant papers and over 7 online forums, indicating how children and parents perceive communication and ways to improve long distance relationships.
Survey
Created a 20-question survey to better understand the relationship between working children and aging parents. With 60 responses, most participants were in their 20s, working full-time, and living independently from their parents.
User Interviews
Conducted semi-structured interviews with 5 working children and 4 parents to understand how they stay connected despite their work commitments, long distances, and past experiences.
User Personas
Developed personas based on the two primary stakeholder groups, working children and aging parents.
Discover
Working children often feel a sense of obligation and responsibility, viewing their relationship with their parents as a way to give back for their upbringing.
Friction often arises between children and parents, with emotional barriers leading to surface-level interactions and a lack of deeper connection.
A yearn for closeness exists for both working children and aging parents. Participants on both ends mentioned that closeness was important.
We observed a correlation between gender and conversation topics, suggesting a deeper relationship that requires further research and a larger sample size to fully understand.
Parents expressed missing in-person gatherings and interactions with their children.
65% of adult children mentioned day-to-day activities as a topic of interest when calling their parents.
Define

As a dentist and soon-to-be mother, I want to communicate more meaningfully and spontaneously with my parents so I can strengthen our relationship, share experiences, and build family traditions without the need for scheduled calls.

As a Social Media Coordinator living alone, I want to engage in more casual, stress-free conversations with my parents so I can maintain a supportive connection, stay updated on their lives, and share activities even from a distance.

As a retired teacher living alone, I want to stay connected with my children and share in their day-to-day lives so I can feel closer to them and maintain a sense of closeness despite the physical distance.
Develop
Parents
The design should provide low-tech accessibility for aging parents
The solution should create instant gratification to keep aging parents engaged.
The design should account for different sensory experiences as parents’ senses deteriorate over time.
Shared Goals
The design should create genuineness and authenticity in everyday interactions.
The design should create a long-distance support system that both children and parents can rely on.
The design should build opportunities for personalization in frequency of communication whilst promoting activity sharing to generate closer bonds.
The design should allow the user to sense the other’s presence and feel a passive connection even without continuous communication.
Working Children
The design should facilitate casual conversations to build comfortable bonds that don’t feel awkward.
The design should accommodate tech-savvy children who use their phones on a daily basis
The solution should require low-effort as working children are often busy and won’t realistically alter their schedules.
Develop
Develop
Develop
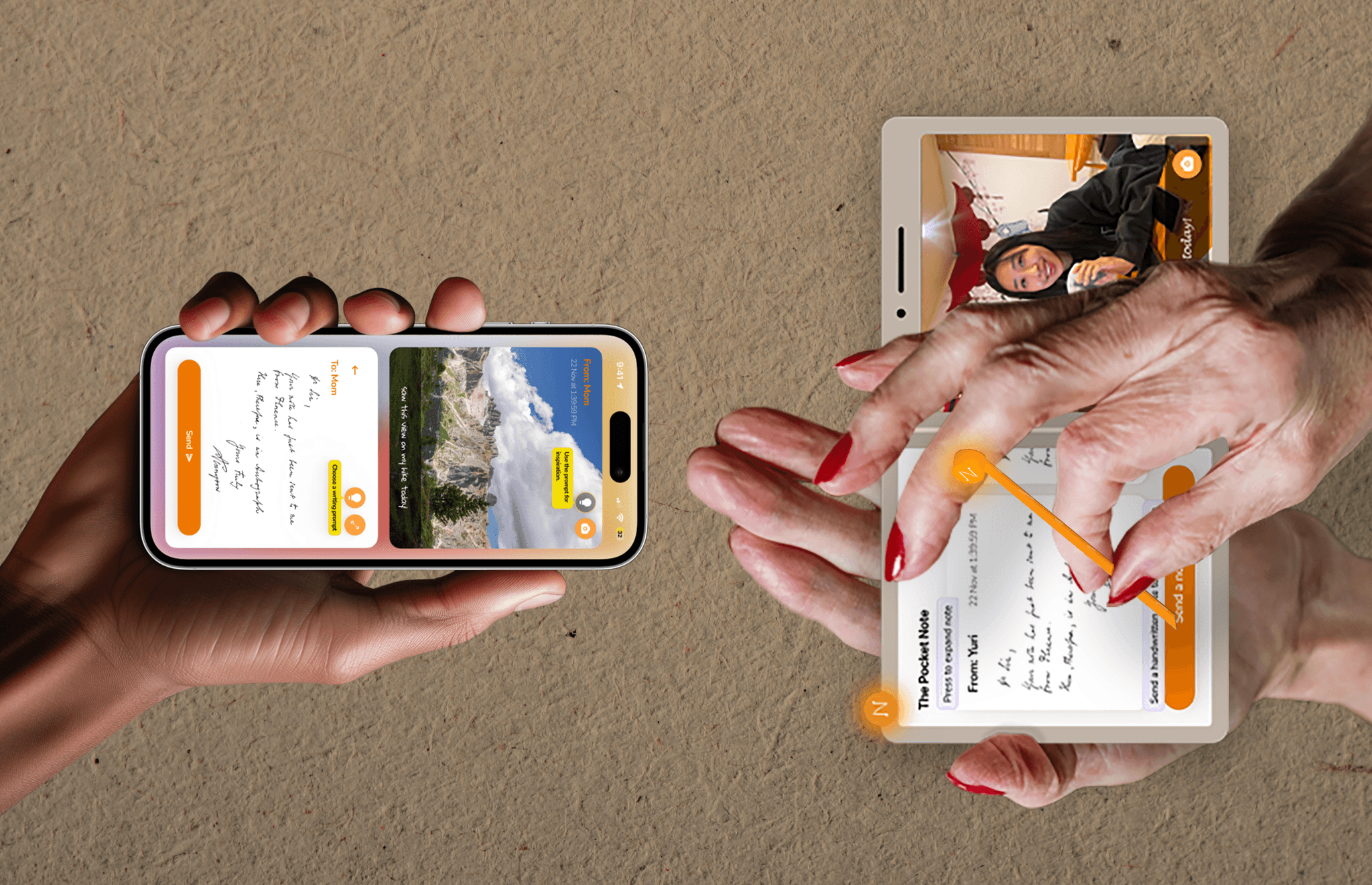
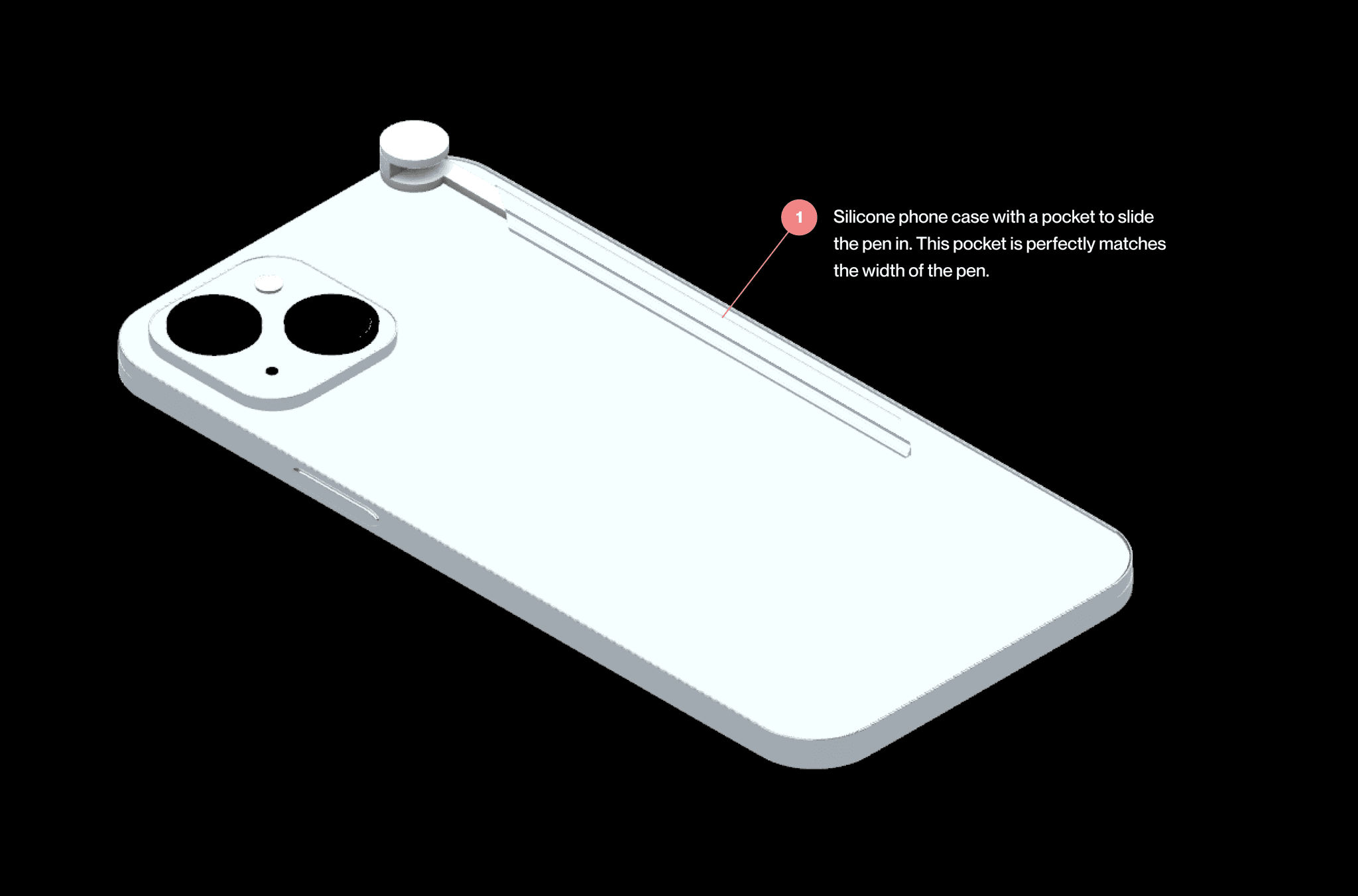
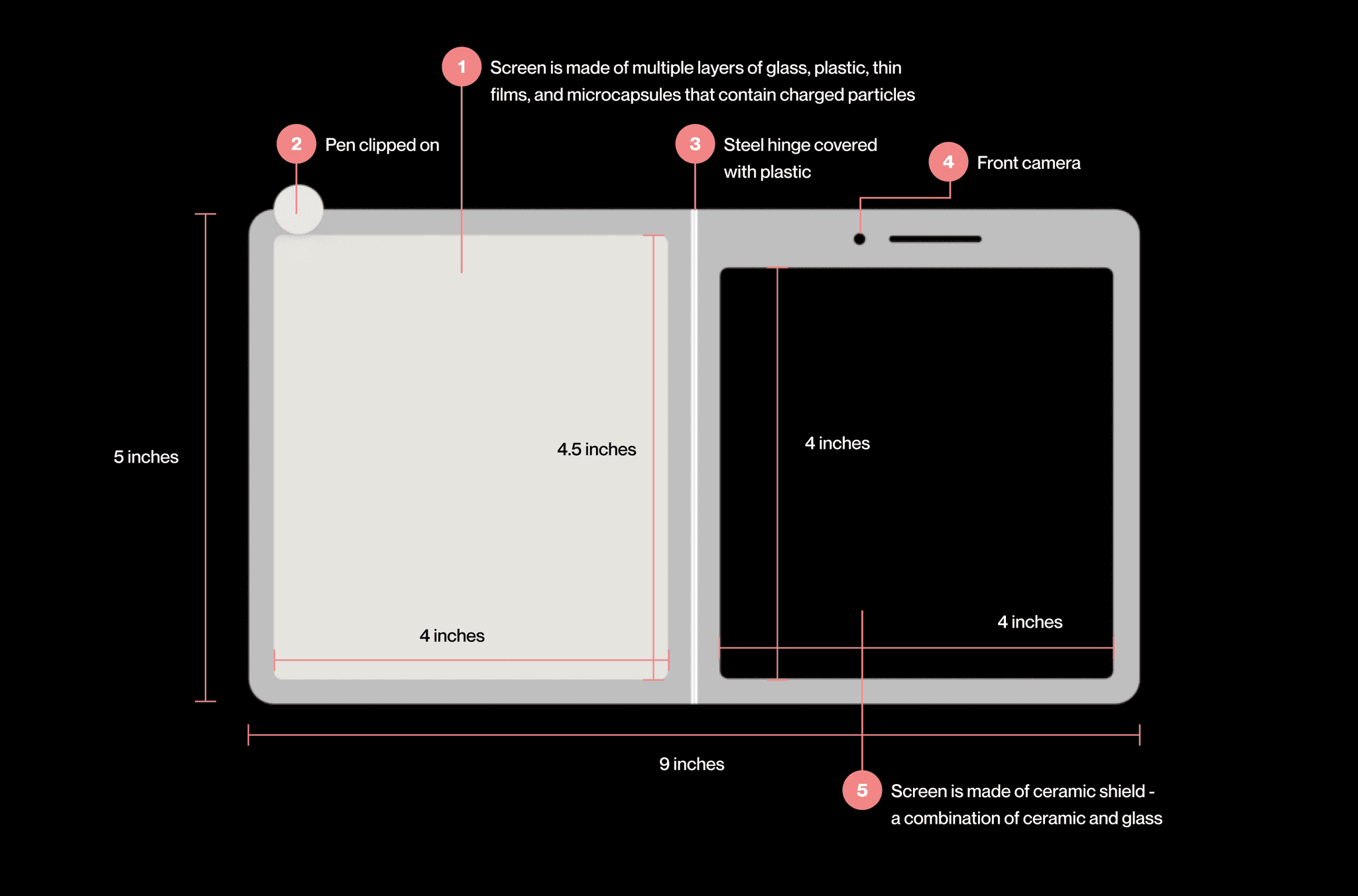
Pocket Pad for Parents
Lightweight and Simple Features
Focuses on two essential functions: sending messages and taking photos. Its intuitive interface and pop-up instructions ensure easy, low-effort use with minimal learning curve.
Accessible Design for Parents
The Pocket Pad includes speaker icons and text-labeled buttons for clear functionality, making it more accessible for all users. Our user interviews revealed that tech literacy varies among aging parents, so we’ve prioritized simple, intuitive features to ensure accessibility.
Shared Features
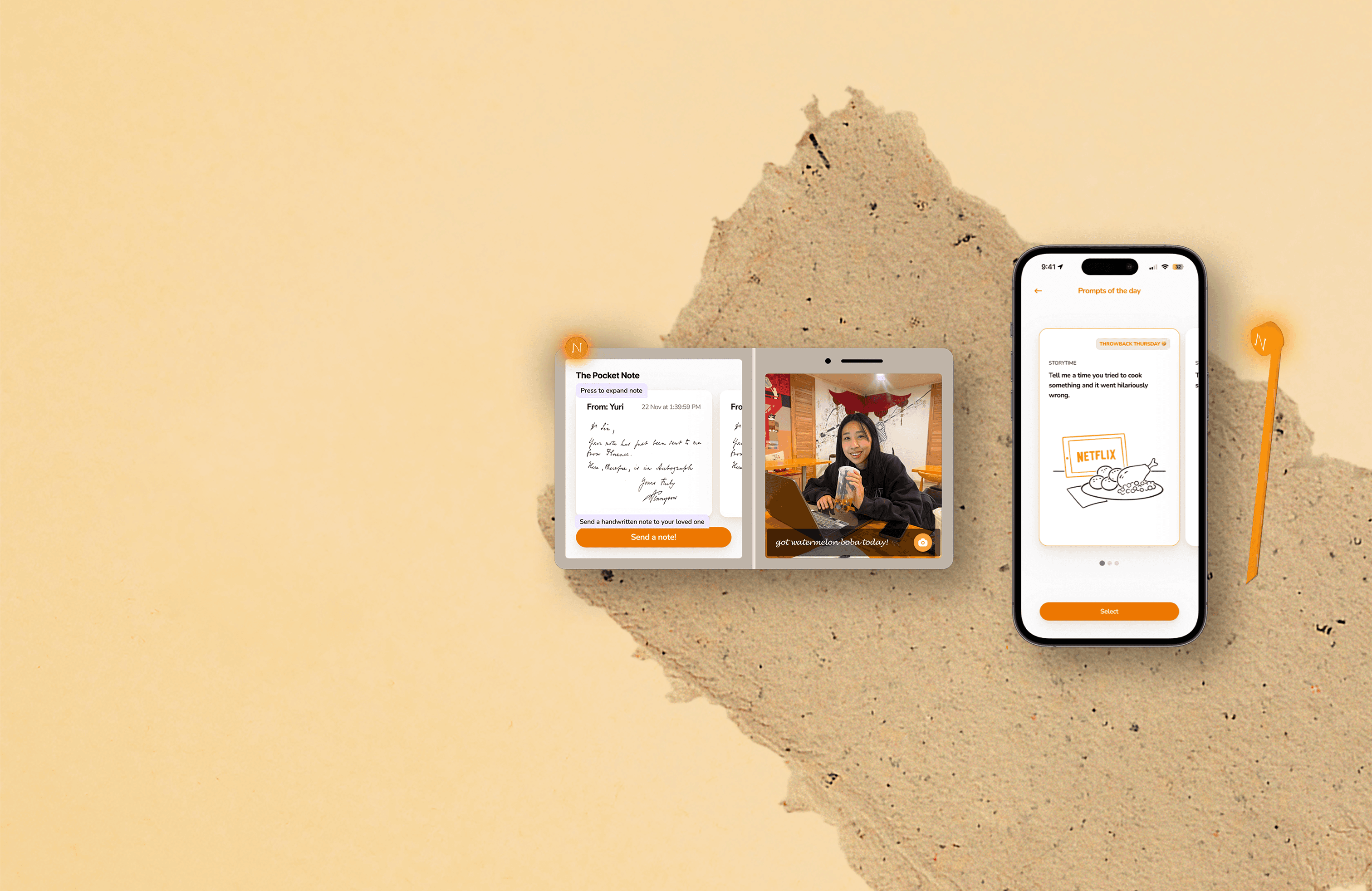
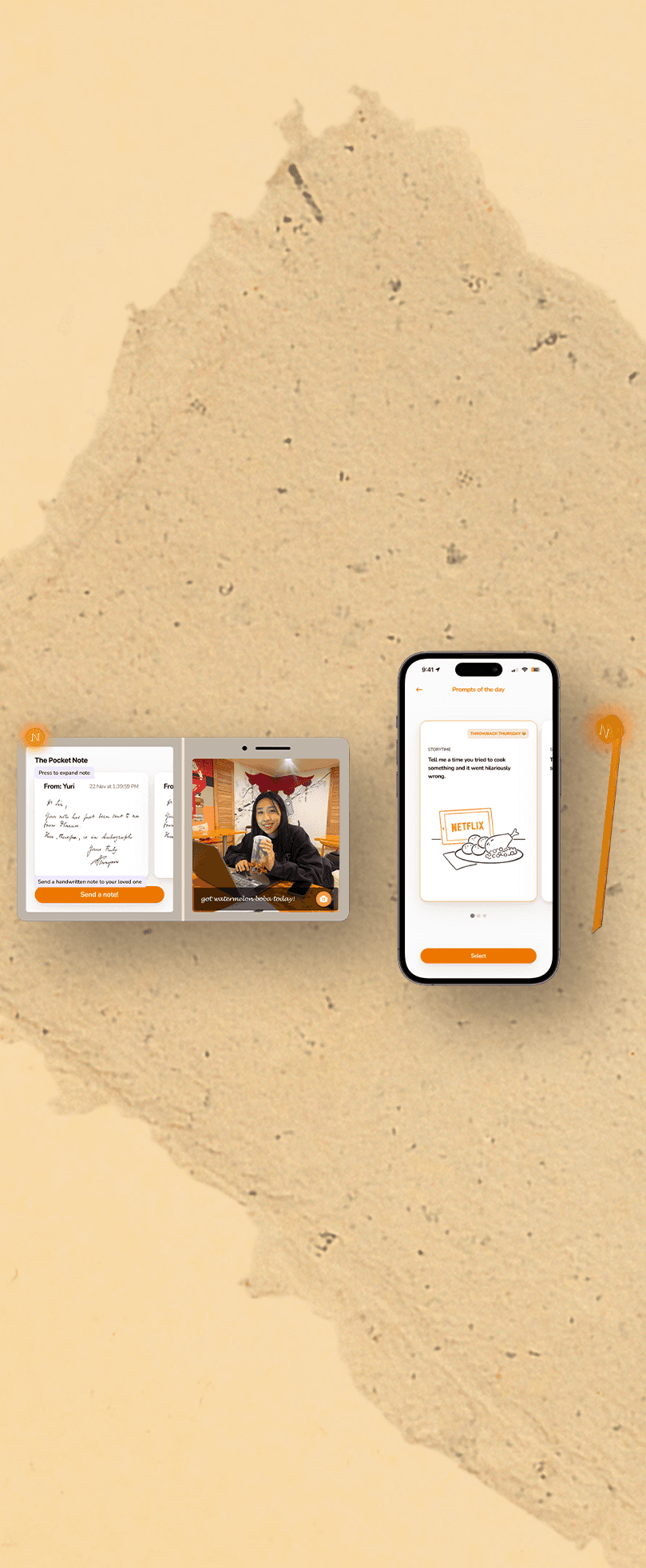
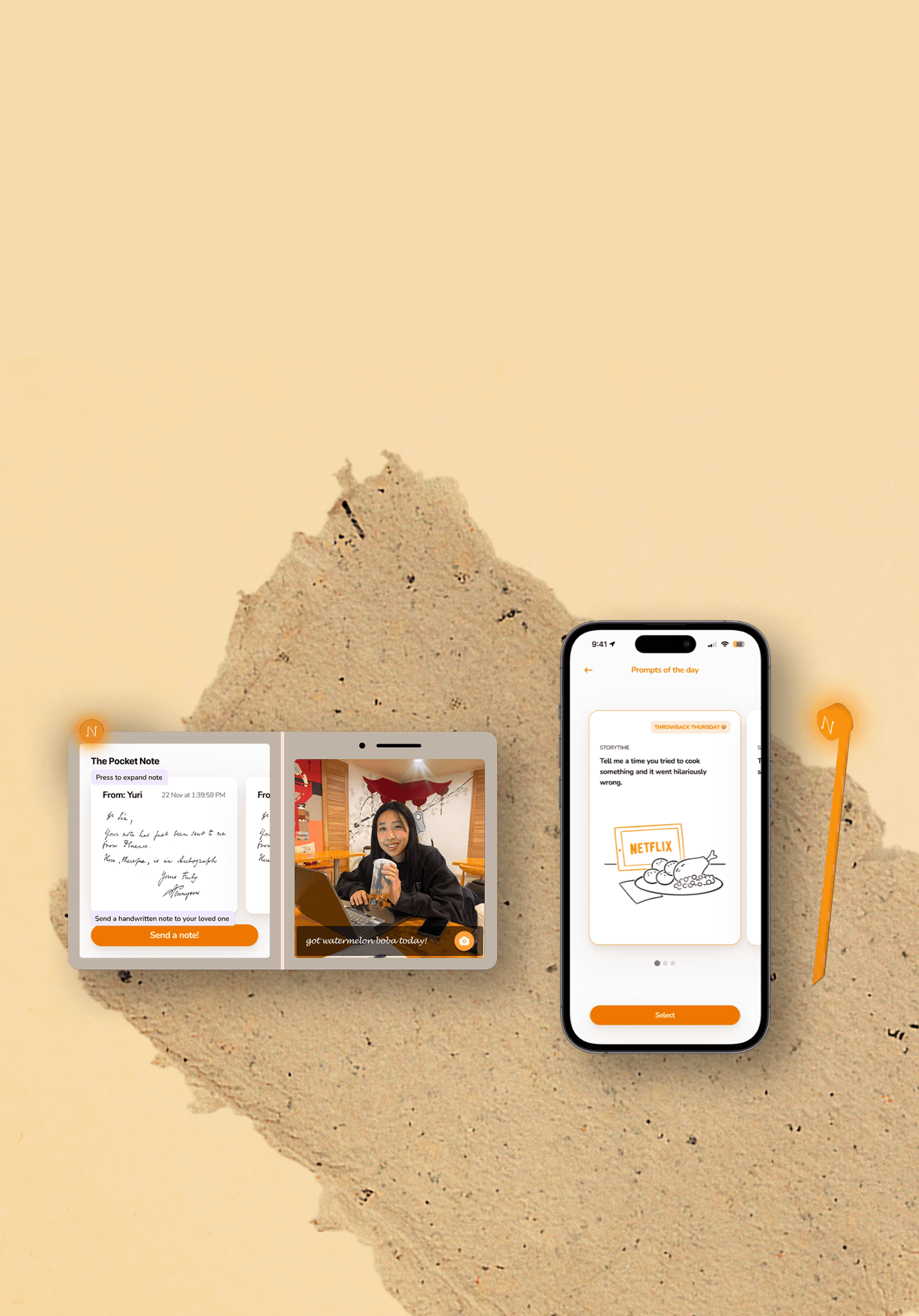
Handwritten Message Function
The Pocket Pad enables handwritten messaging, making communication more personal and heartfelt. Recipients can feel the care and warmth conveyed through the handwriting, with users in usability testing expressing how it adds a more personal touch compared to texting.
Prompt Suggestions
Offers thoughtful conversation prompts to bridge generational gaps, helping families find meaningful topics to share. User interviews revealed that some children find it difficult or awkward to initiate conversations, so these prompts aim to provide common ground for both parents and children.
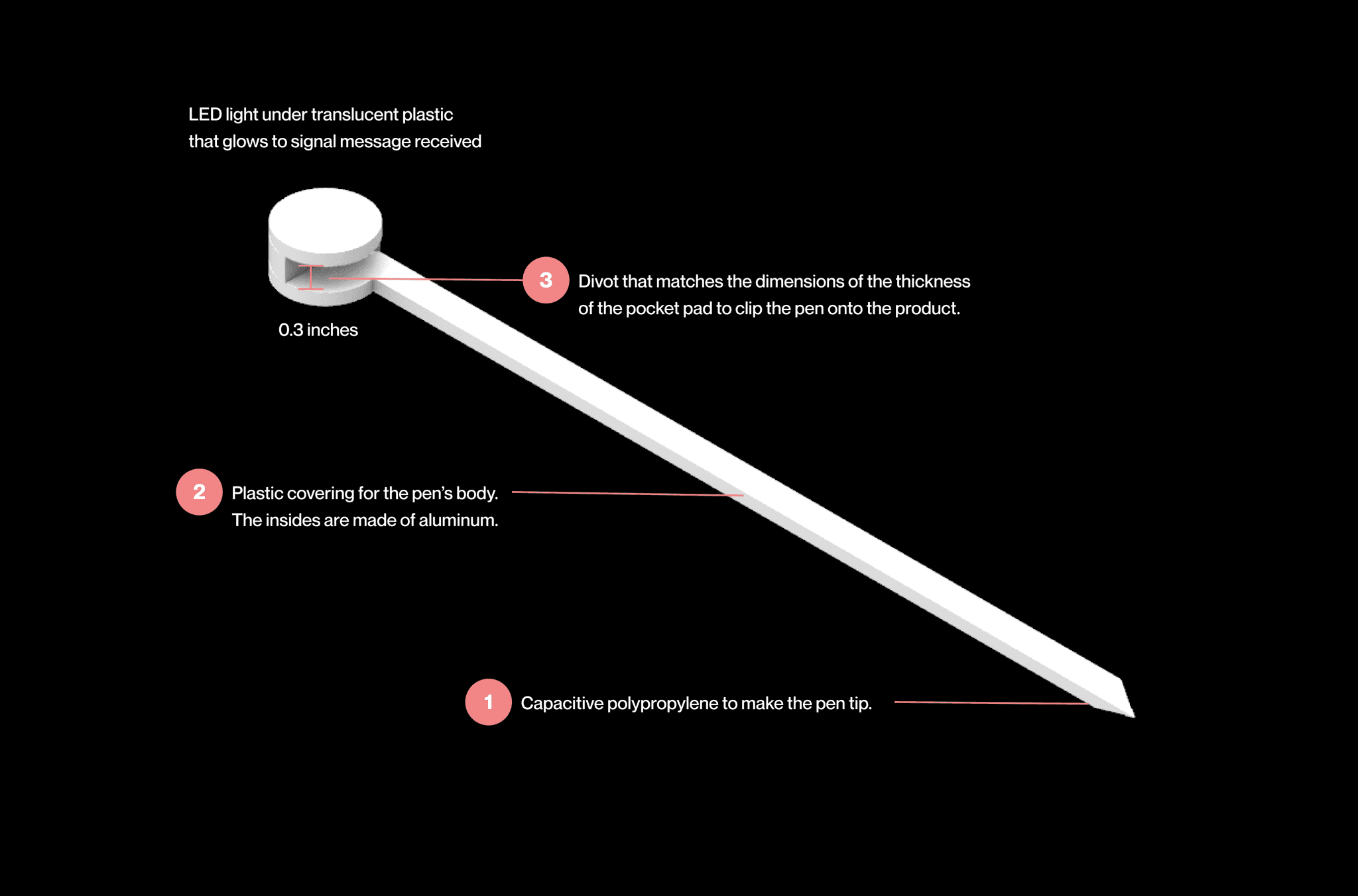
Signal Notification through Pocket Pen
The pen glows with an orange light to notify users of incoming messages, fostering a sense of closeness and care.
Pocket Pad for Working Children
Widget Design on iPhone
Designed for tech-savvy working children, it integrates into their routines, making it easy to stay connected with family through a familiar interface.
Design
Design
Design
Retrospective